Bij typografie gaat het vooral om de keuze voor lettertypes, lettergroottes, kleuren, letterafstanden en gebruik van witruimte. Elk lettertype draagt zijn eigen karakter, persoonlijkheid en emotie. Als grafisch ontwerper ga ik altijd op zoek naar het lettertype dat jouw bedrijf het beste weerspiegelt. Lettertypen die goed samengaan en de herkenbaarheid van jouw merk versterkt. Het is belangrijk om het juiste lettertypes te kiezen voor je website, logo of huisstijl. Maar waar moet je rekening mee houden?
Doel en doelgroep van je bedrijf
Zorg dat het lettertype past bij jouw merk en persoonlijkheid van je bedrijf. Welk gevoel wil je oproepen? Wil je een gevoel van autoriteit oproepen? Kies dan voor een lettertype met strakke, hoekige letters. Of juist een gevoel van speelsheid? Ga dan voor een lettertype met ronde, zachte letters. Of kies voor een sierlijk, elegant lettertype als je wil gaan voor een gevoel van luxe. Een lettertype dat bij jouw bedrijf past, zorgt voor een herkenbare en consistente merkbeleving.
Welke soorten lettertypes zijn er?
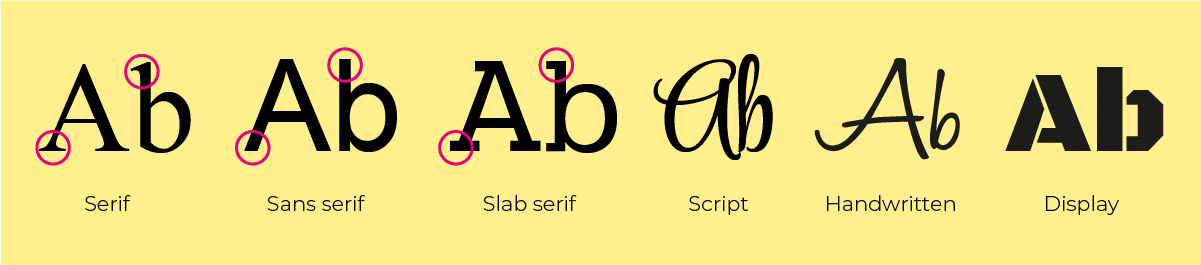
Er zijn in grote lijnen zo’n zes soorten lettertypes. Elk type heeft zijn eigen karakter.
Serif: lettertypes met een schreef. Qua uitstraling klassiek, conservatief, verfijnd, traditioneel.
Sans serif: lettertypes zonder schreef. De uitstraling is zakelijk, modern, clean en strak.
Slab serif: een broertje van de Serif. De Slab serifs zijn wat rustieker en ruwer dan Serifs. Voor een stoere en bijna vintage uitstraling.
Script: sierlijke lettertypes. De uitstraling is elegant en verfijnd.
Handwritten: handgeschreven lettertypes. De uitstraling is persoonlijk, benaderbaar en informeel.
Display: de wat meer recht toe recht aan lettertypes. Vooral bedoeld voor het wat grotere, reclameachtige werk, voor koppen en titels.

Hoe zit het dan met het lettertype van je logo?
Wanneer een bepaald lettertype voor je logo gekozen is, is dit natuurlijk niet perse het lettertype dat voor de teksten op je website of in je flyer gebruikt wordt. Het logo is echt een merkafbeelding op zich. Natuurlijk is het wel belangrijk dat het lettertype dat gekozen wordt voor on- en offline gebruik past bij het logo en wat je wilt uitstralen.
Zodra je hebt besloten welk lettertype het beste bij je logo past, is het moment aangebroken om te overwegen hoe dik of dun je het wilt hebben. Een vet lettertype straalt kracht uit, terwijl een dunner lettertype een meer moderne en strakke uitstraling heeft. Naast het esthetische aspect van de dikte van het lettertype, is het ook belangrijk om de technische aspecten te overwegen. Bijvoorbeeld, blijft een zeer vet lettertype leesbaar wanneer het kleiner wordt weergegeven? En zal een dun lettertype nog steeds goed zichtbaar zijn op een visitekaartje? Dit zijn allemaal details die je moet overwegen bij het kiezen van je lettertype, om problemen in de toekomst te voorkomen.
Je kunt bij een logo ook meerdere lettertypes gebruiken. Denk aan een lettertype voor de bedrijfsnaam en een lettertype voor een slogan of onderschrift. Vaak zijn dit twee verschillende types, diktes of kleuren (zoals mijn logo…).

Online lettertypes voor je website
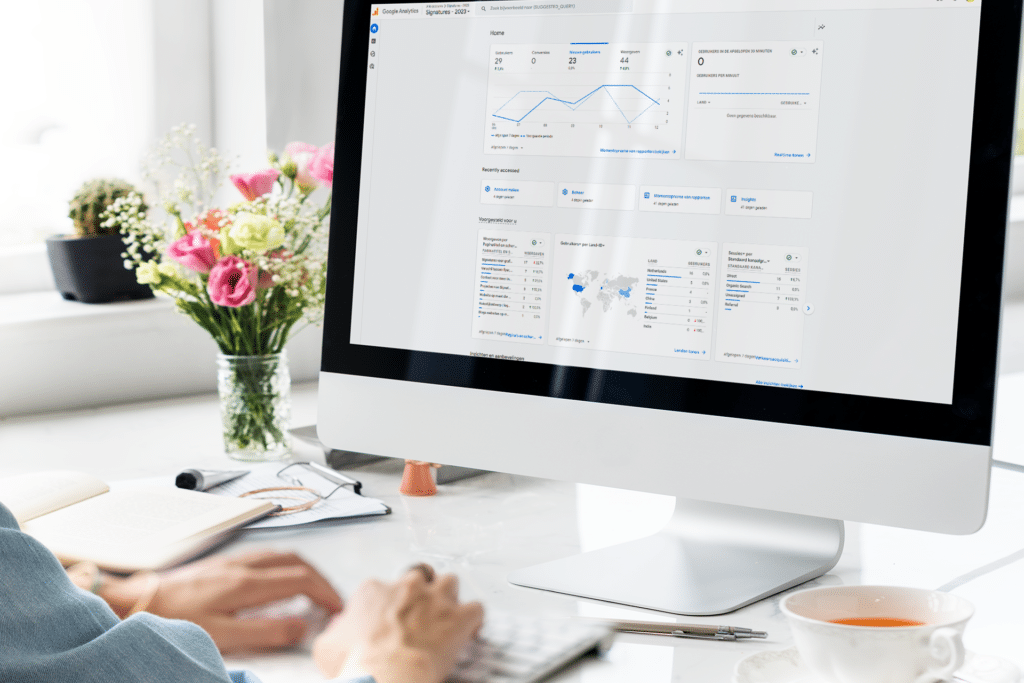
Denk ook goed na welk lettertype je voor je website gebruikt. Ga voor een lettertype dat zich bijvoorbeeld goed aanpast aan de verschillende schermformaten zonder verlies van de leesbaarheid. Maar zorg ook dat het contrast en de grootte van de letters op je website kloppen. Voor lange stukken tekst is het belangrijk om een goed leesbaar lettertype te gebruiken. Voor websites gebruik ik de lettertypes van Google fonts. Deze fonts worden over het algemeen snel ingeladen, ze zijn lichtgewicht en de Google hosting is snel, zo bespaar je kostbare laadtijd. De fonts worden altijd ondersteund door browsers, geen verschillende weergaves op verschillende apparaten en in browsers.
Leesbaarheid letters
Het klinkt heel simpel, maar ik zie het nog weleens fout gaan. Kies altijd een lettertype dat gemakkelijk te lezen is, zowel op papier als op het scherm. Het is natuurlijk heel creatief om allerlei verschillende lettertypes te gebruiken op je website maar helaas is het niet prettig lezen voor je bezoeker. Kies daarom maximaal drie verschillende lettertypes en laat deze consistent terugkomen.
Serif lettertypes worden veel gebruikt voor lange teksten in drukwerk zoals bijvoorbeeld een boek. Een schreef ondersteunt in een lange tekst de zoekende ogen, omdat de schreven de ogen begeleiden over de regel. Dit werkt juist niet op beeld! Doordat een beeldscherm is opgebouwd uit pixels, werken de streepjes juist verstorend.
Een serif lettertype kan juist weer wel gebruikt worden voor kopteksten. Je kunt zo bijvoorbeeld twee verschillende lettertypes voor koppen en lopende tekst gebruiken om contrast en hiërarchie op een websitepagina aan te brengen. Zorg er wel voor dat de gekozen lettertypes goed bij elkaar passen en elkaar aanvullen.
Voor grafisch ontwerp is eigenlijk alles mogelijk van Google fonts tot Adobe fonts. En bij het ontwerpen van logo’s worden de letters meer afbeeldingen en kunnen ze los worden aangepast, zoals bijvoorbeeld een j langer maken of de punt op de i ronder maken of een heel andere kleur geven.
Laat je merk spreken met de juiste typografie
Wil jij ook een logo, huisstijl en/of een website met een krachtige typografie die past bij jouw bedrijf? Als grafisch ontwerper en webdesigner weet ik veel van de verschillende lettertypes en hun eigenschappen. Ik help je graag om de juiste lettertypes te kiezen voor je bedrijf. Neem contact met mij op!